ChatGPTにソースコードの解説をしてもらうプロンプトを紹介します。
いつもコピペで実装していて実はよく理解していないスクリプトや、初めて出会うコードを分かりやすく解説してもらいたいときに役立ちます。
コピペで使える具体的な指示書と例文を記載しているのでぜひお試しください。
使用するプロンプト例
ChatGPTにソースコードの解説を求めるプロンプト例は以下です。
下記コードってどういう意味ですか?
[コードをここに挿入]上記のようにざっくりとした質問を投げてもChat-GPTはちゃんと解説してくれます。
よりダイレクトな回答を促したい場合は、以下のようにChatGPTに対する質問の方向性や焦点を示し、特定の情報や要求を明確にすることが重要です。
また、コードが長い場合や複数のファイルから構成されている場合は、質問の主要な部分だけを抜粋してコードスニペットを設置することが推奨されます。
HTML
このHTMLコードの主な機能と構造について説明してください。
[コードをここに挿入]このHTMLタグ[タグ名またはコードをここに挿入]の役割と使用方法について詳しく説明してください。セマンティックHTMLの重要性と、このマークアップ[コードをここに挿入]がどのようにセマンティックである/ないかについて説明してください。このHTMLフォーム[コードをここに挿入]は、どのようにデータをサーバーに送信し、input要素のname属性がどのような役割を果たしているのか説明してください。CSS
このCSSスニペットのスタイリングの目的と影響について説明してください。
[コードをここに挿入]このCSSセレクタ[セレクタ名またはコードをここに挿入]がページ上でどのような影響を与えるのか詳しく説明してください。このCSSコード[コードをここに挿入]で定義されているFlexboxまたはGridレイアウトの動作と、それぞれのプロパティがどのように影響を与えているか説明してください。このCSSセレクタ[コードをここに挿入]がターゲットにしているHTML要素と、スタイルのスペシフィシティがどう計算されるのか説明してください。このメディアクエリ[コードをここに挿入]がどのようにレスポンシブデザインをサポートし、異なるビューポートサイズでどのようなスタイルが適用されるのか説明してください。JavaScript
この非同期関数[コードをここに挿入]がどのように動作し、then()メソッドやasync/awaitを使用して値をどのようにハンドリングするのか説明してください。次のクロージャ[コードをここに挿入]がどのように動作し、変数のスコープが影響を与えるか説明してください。この関数またはメソッド[コードをここに挿入]内のthisキーワードが指しているオブジェクトを特定し、その理由を説明してください。次のコードスニペット[コードをここに挿入]はDOMのどの部分を変更し、このJavaScriptコードがHTML要素とどのようにインタラクションするのか説明してください。このイベントハンドラ[コードをここに挿入]がどのように動作し、イベントの伝播が影響を与える方法について説明してください。WordPress
このWordPressテーマのPHPファイル[コードをここに挿入]の基本的な動作と役割について教えてください。このショートコード
[コードをここに挿入]
の処理内容と、ポストやページでの利用方法について説明してください。以下のWP_Queryコードが生成するカスタムループの動作について説明してください。
[コードをここに挿入]このループ
[コードをここに挿入]
がサイト上でどのような出力を生成するか説明してください。このコード
[コードをここに挿入]
が作成するカスタム投稿タイプとタクソノミーの関係や動作について詳しく説明してください。このアクションフック
[コードをここに挿入]
とフィルターフック
[コードをここに挿入]
がテーマまたはプラグイン内でどのような影響を及ぼすのか詳しく説明してください。Laravel
このLaravelコントローラ[コードをここに挿入]が行う主な処理と動作フローを説明してください。このLaravelルート定義[コードをここに挿入]がアプリケーションでどのような役割を果たしているか詳しく説明してください。このミドルウェア[コードをここに挿入]の目的と、どのようにしてルート/コントローラに適用するのか説明してください。このEloquentモデル[コードをここに挿入]のリレーションシップ定義が表すものと、それをフェッチする際のクエリについて説明してください。このBladeテンプレート[コードをここに挿入]がどのようにデータを表示し、セクションやコンポーネントをどう扱っているのか説明してください。ご自身の解説してもらいたいソースコードにあわせて文言を微調整して使ってみてください。
ChatGPTによる回答
上記のテンプレートでいくつかソースコードを解説してもらった結果をご紹介します。
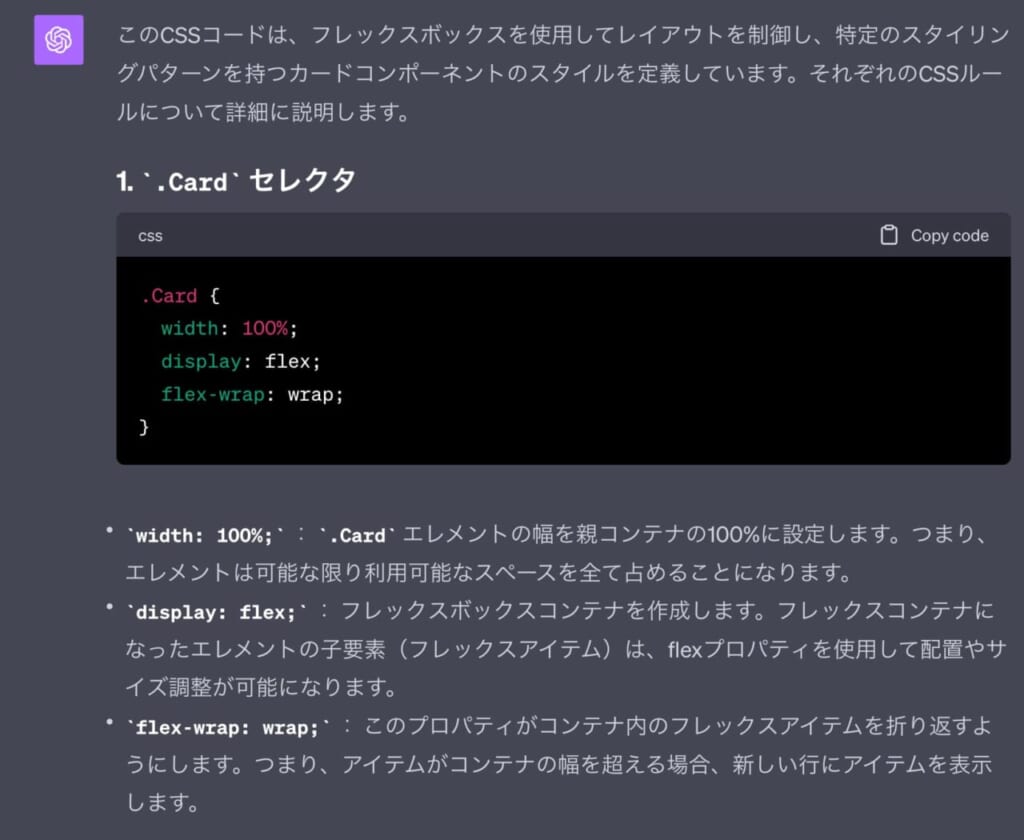
CSSのカードレイアウトのコード解説
このCSSについて説明してください。
.Card {
width: 100%;
display: flex;
flex-wrap: wrap;
}
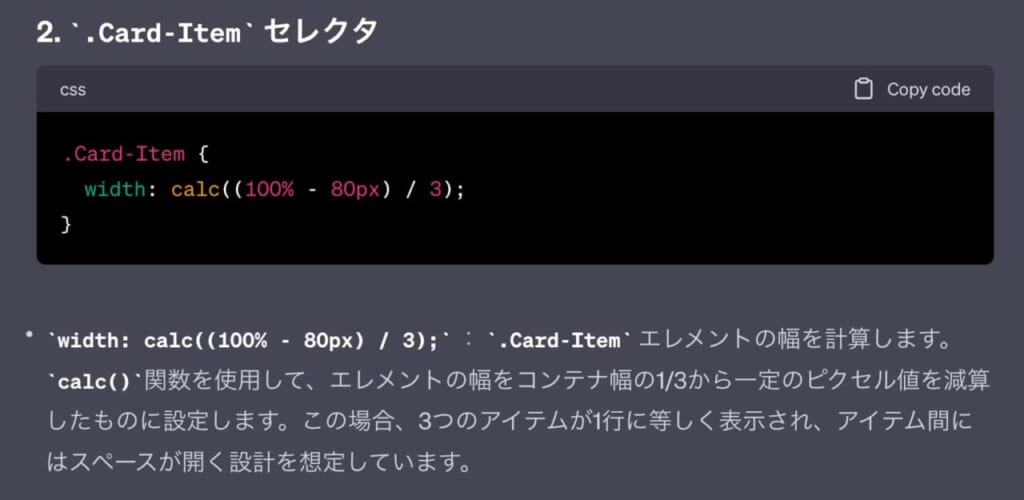
.Card-Item {
width: calc((100% - 80px) / 3);
}
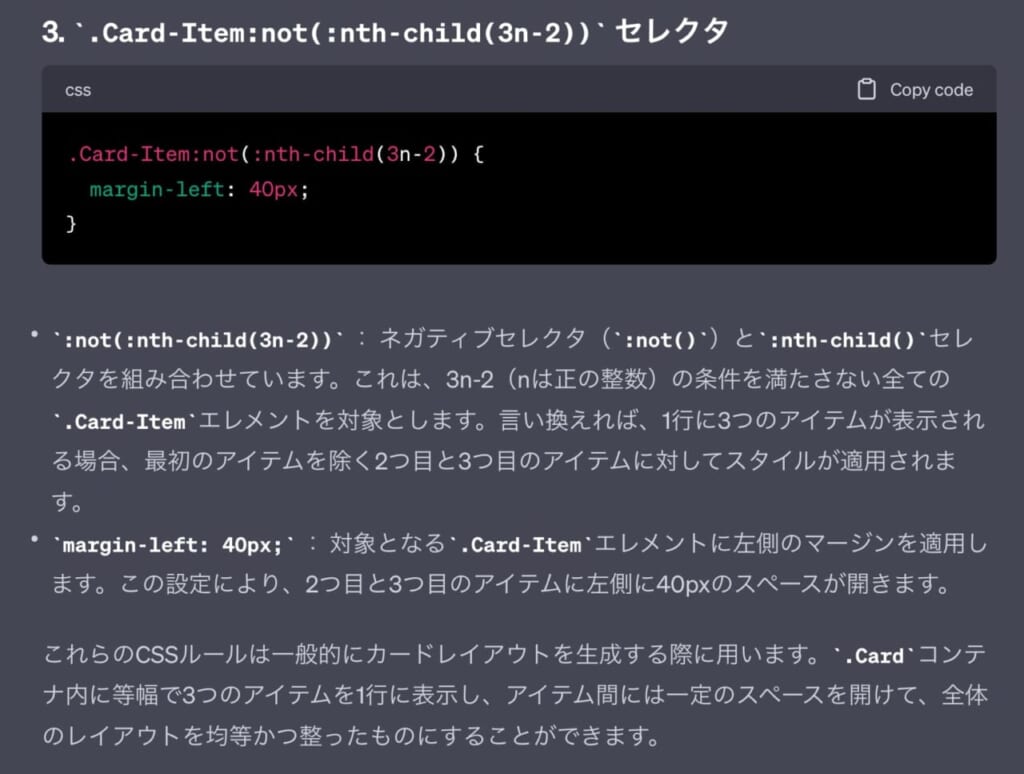
.Card-Item:not(:nth-child(3n-2)) {
margin-left: 40px;
}Chat-GPTからの回答はこちら。



WordPressの関数の解説
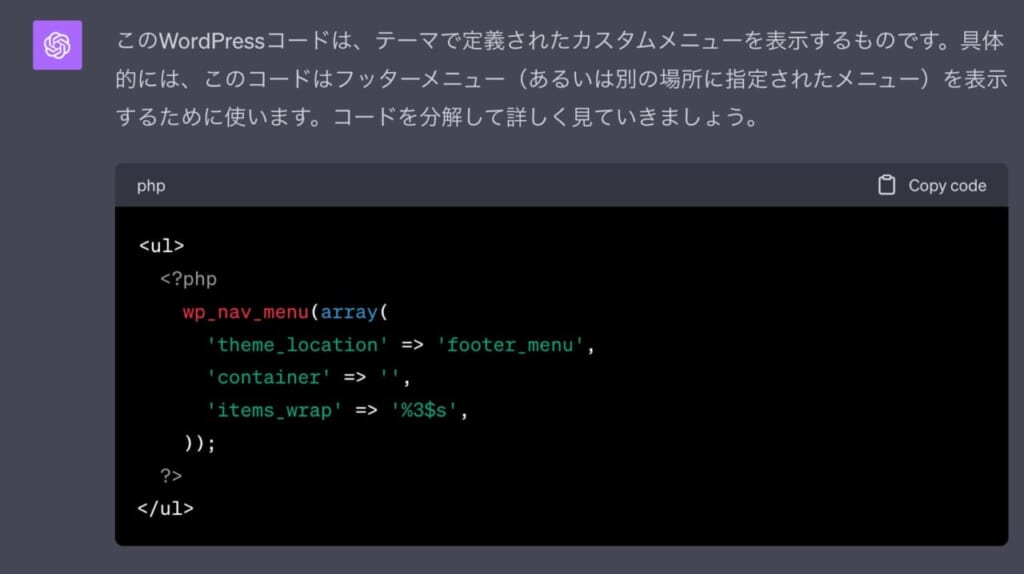
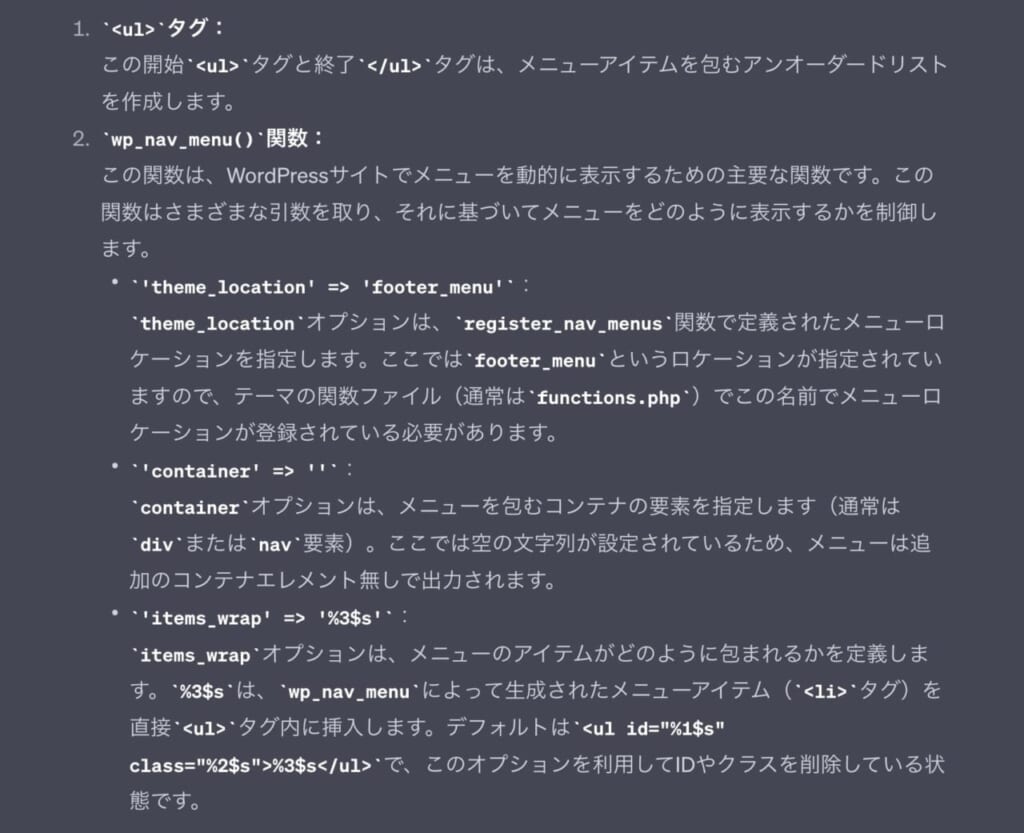
このWrodPressのコードの処理内容を解説してください。
<ul>
<?php
wp_nav_menu(array(
'theme_location' => 'footer_menu',
'container' => '',
'items_wrap' => '%3$s',
));
?>
</ul>Chat-GPTからの回答はこちら。


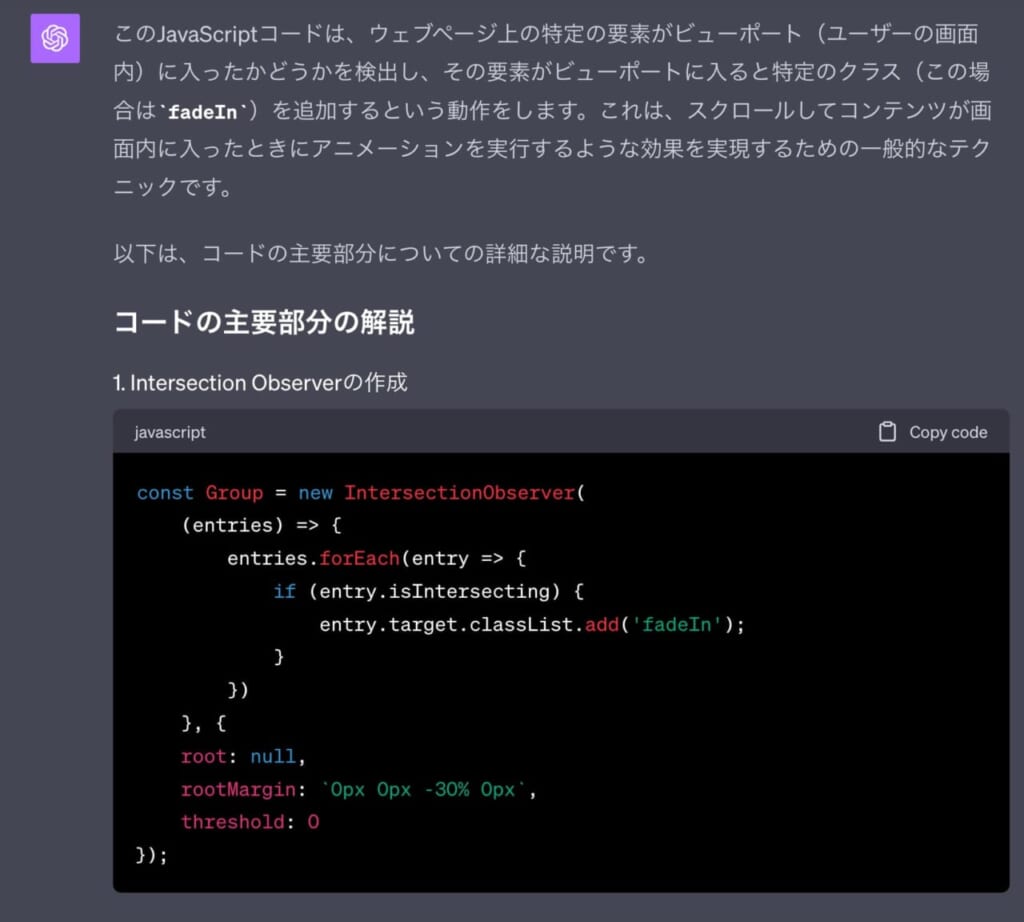
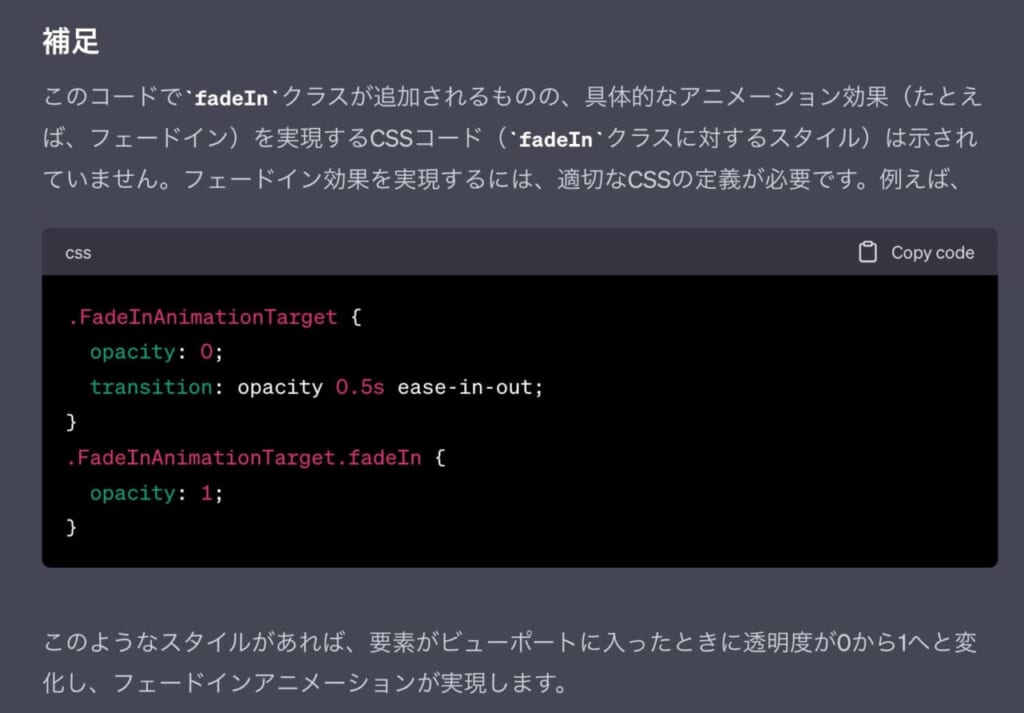
Intersection Observerのコード解説
下記コードの解説をしてください。
const Group = new IntersectionObserver(
(entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
entry.target.classList.add('fadeIn');
}
})
}, {
root: null,
rootMargin: `0px 0px -30% 0px`,
threshold: 0
});
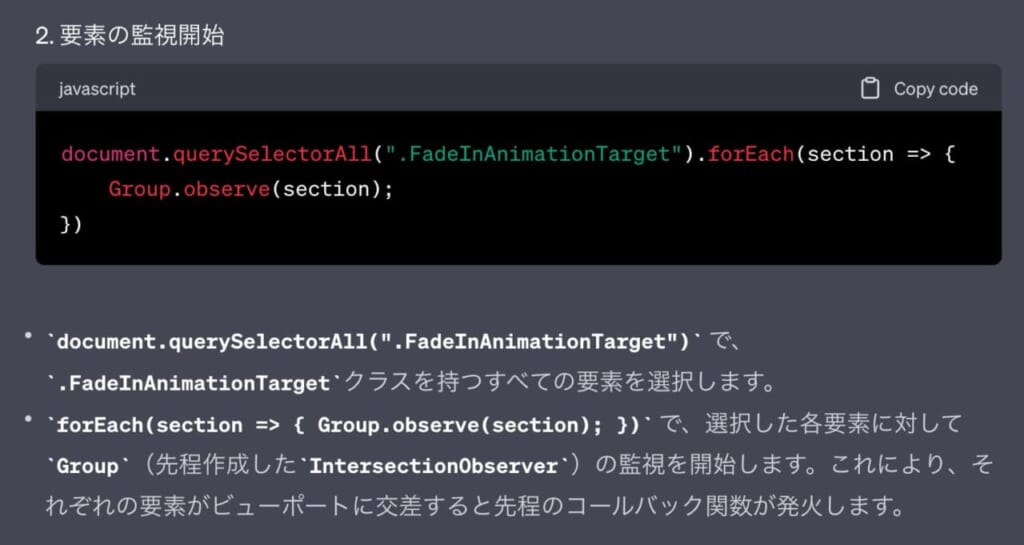
document.querySelectorAll(".FadeInAnimationTarget").forEach(section => {
Group.observe(section);
})Chat-GPTからの回答はこちら。