ChatGPTでソースコードを別の言語やライブラリの書き方に変換するプロンプトを紹介します。
jQueryのコードを純粋なJavaScriptに変換したりできます。
コピペで使える具体的な指示書と例文を記載しているのでぜひお試しください。
使用するプロンプト
ChatGPTに指定したソースコードを別の言語などに変換してもらうためのプロンプトテンプレートは以下です。
以下の〇〇〇〇コードを〇〇〇〇に変換してください。
[ここにコードを挿入]この〇〇〇〇コードを〇〇〇〇に変換し、変換したコードの動作が理解できるよう簡単に説明してください。
[ここにコードを挿入]この〇〇〇〇コードを〇〇〇〇に変換し、可能ならばコードを最適化してください。
[ここにコードを挿入]以下の〇〇〇〇コードの、[指定の機能やセクション]の部分だけを〇〇〇〇に変換してください。
[ここにコードを挿入]〇〇に具体的な言語やフレームワーク、ライブラリ名を入れて使ってみてください。
ChatGPTが変換してくれたコード
上記のテンプレートでいくつかコード変換をお願いすると、ChatGPTから以下の回答が返ってきました。
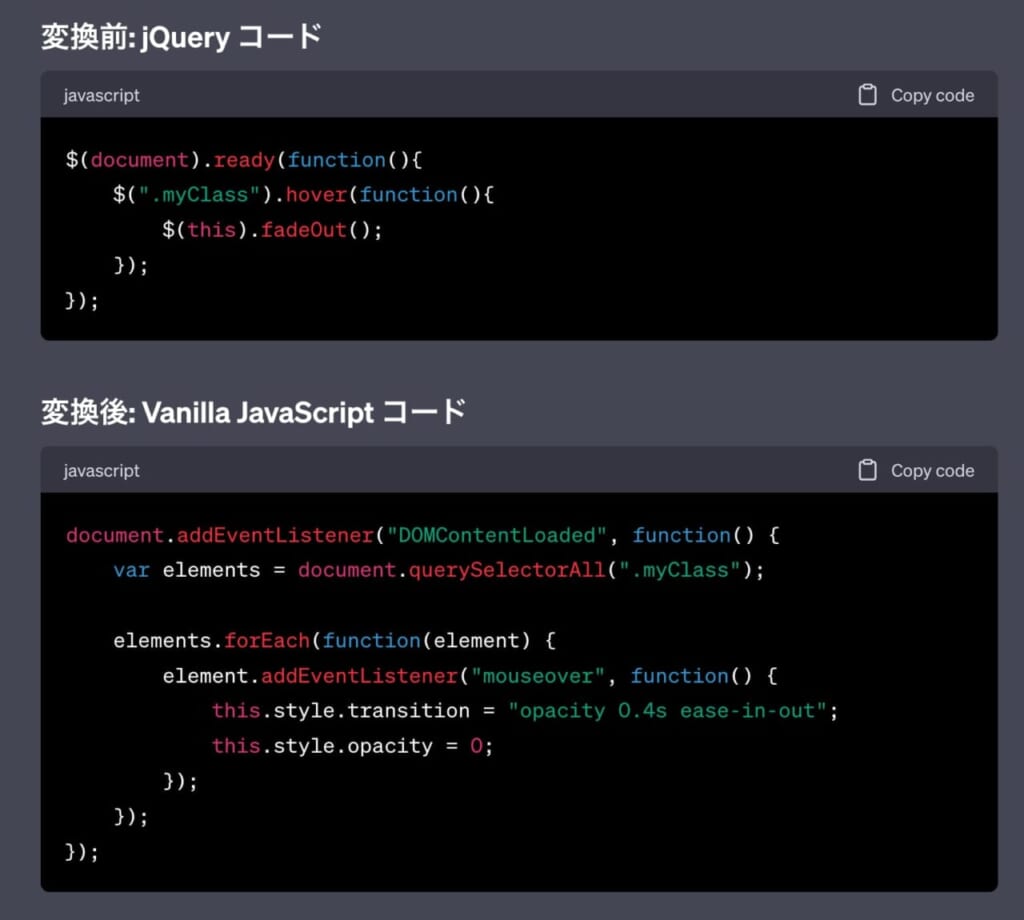
jQueryから純粋なJavaScriptへの変換
このjQueryコードを純粋なJavaScriptに変換し、変換したコードの動作が理解できるよう簡単に説明してください。
$(document).ready(function(){
$(".myClass").hover(function(){
$(this).fadeOut();
});
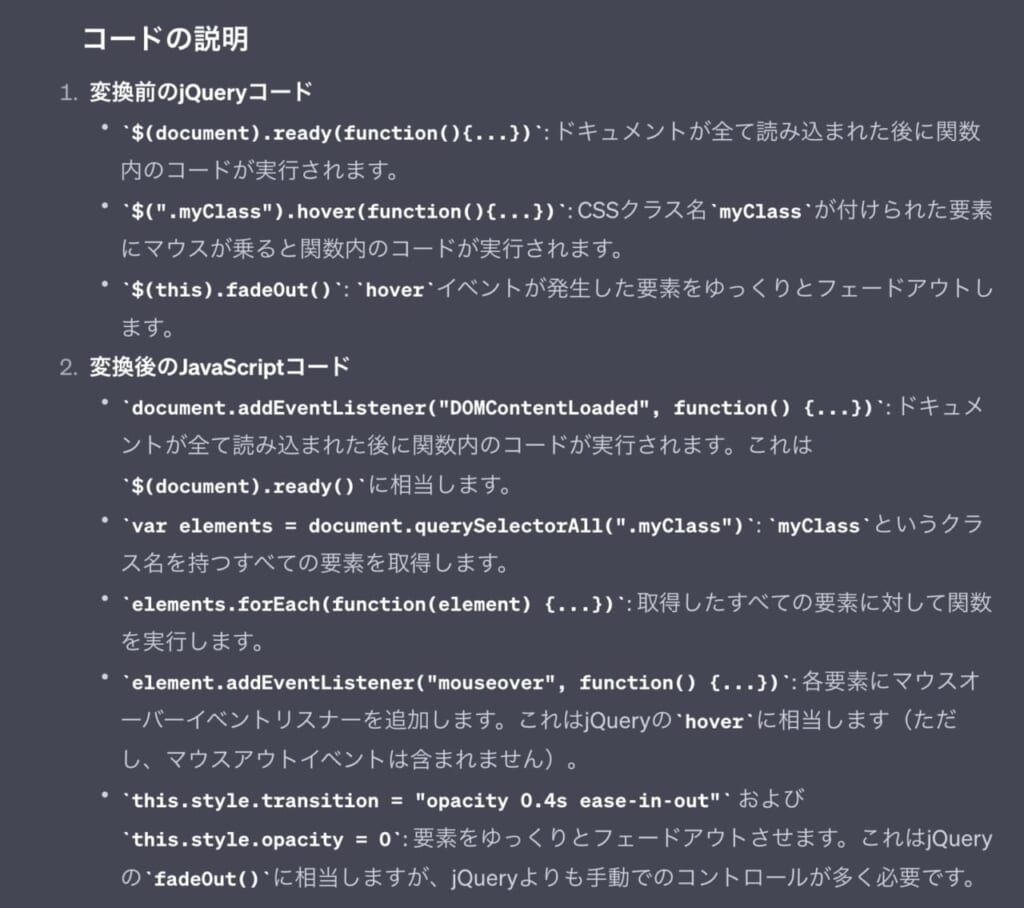
});以下、ChatGPTの回答です。変換前のコード、変換後のコード、それにそれぞれのコードの説明をしてくれます。


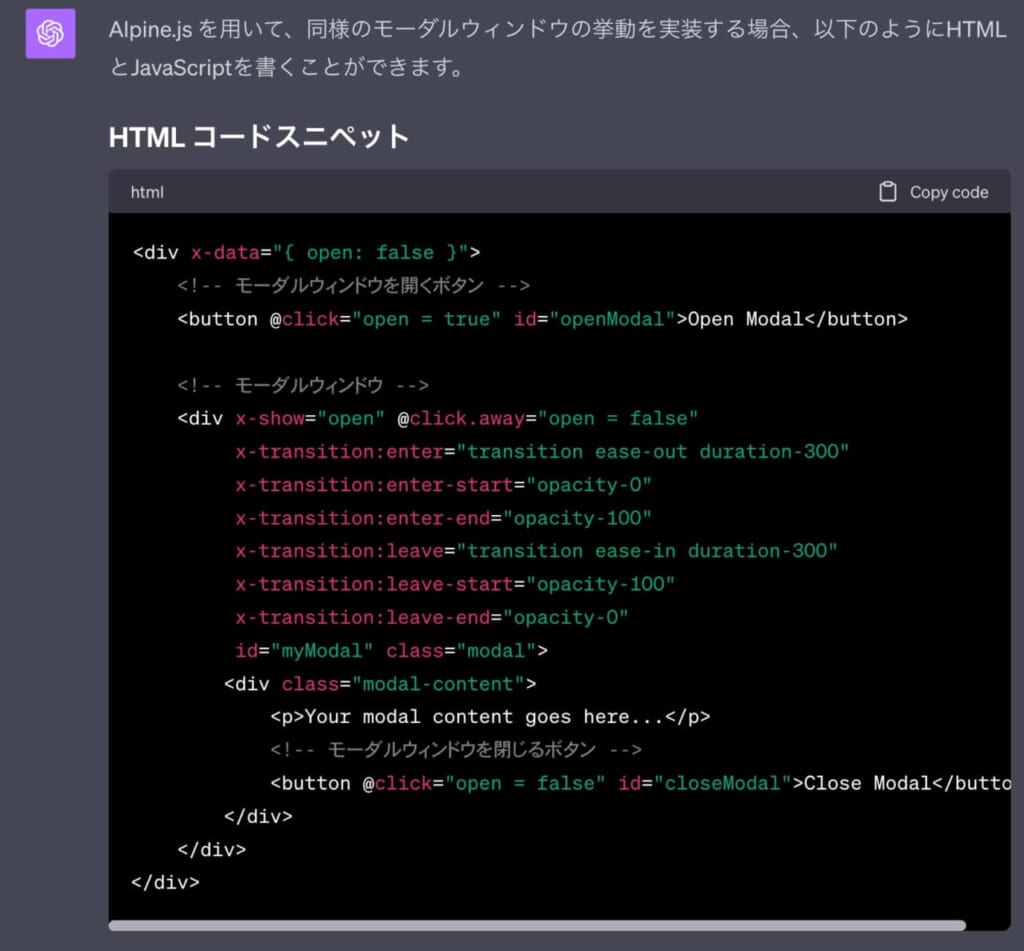
jQueryのモーダルウィンドウ実装をAlpine.jsへ変換
Alpine.jsを用いて、以下のjQueryコードと同様のモーダルウィンドウの挙動を実装してください。
$(document).ready(function(){
// モーダルウィンドウを開くボタンをクリックした時の処理
$("#openModal").click(function(){
$("#myModal").fadeIn(); // モーダルウィンドウをフェードインで表示する
});
// モーダルウィンドウを閉じるボタンをクリックした時の処理
$("#closeModal").click(function(){
$("#myModal").fadeOut(); // モーダルウィンドウをフェードアウトで非表示にする
});
// モーダルウィンドウ外をクリックした時の処理
$("#myModal").click(function(event){
if (!$(event.target).closest('.modal-content').length) {
$("#myModal").fadeOut(); // モーダルコンテンツ外をクリックでモーダルウィンドウをフェードアウトで非表示にする
}
});
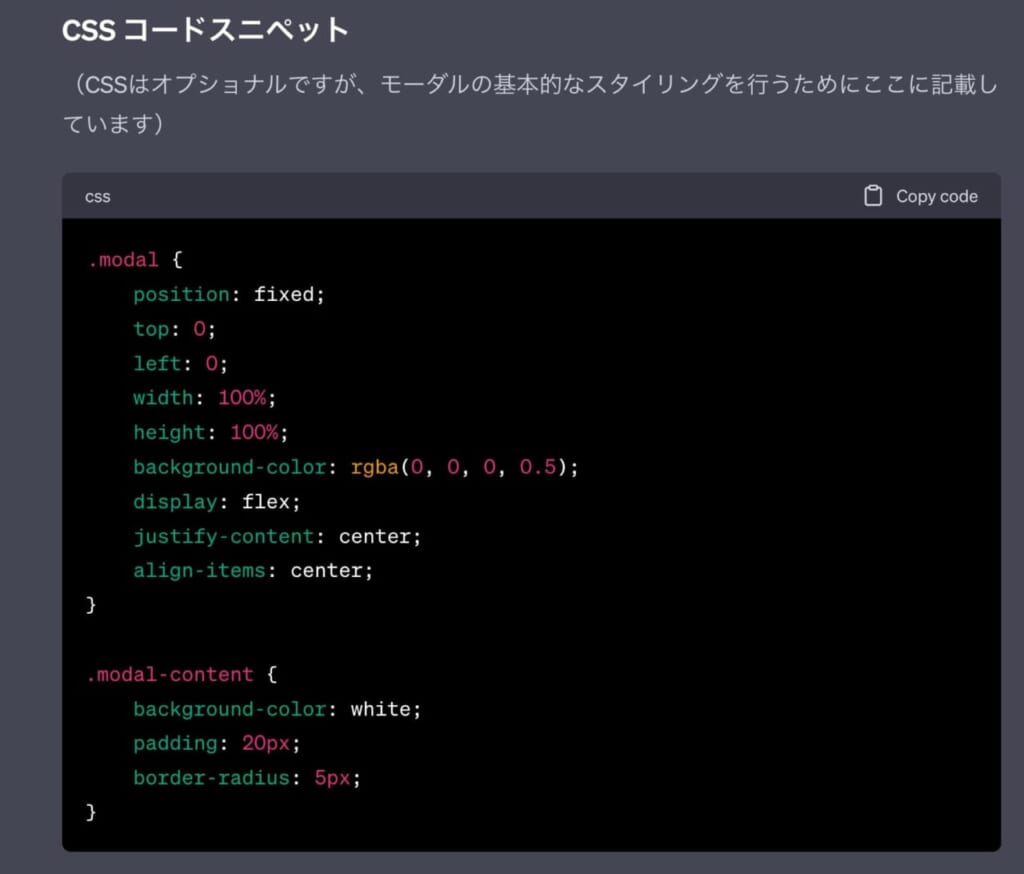
});以下、ChatGPTの回答です。HTMLコードスニペット、CSSコードスニペット、コードの解説をしてくれました!